Google Chatをより便利に使うChatアプリをGoogle Apps Scriptで作ります。オウム返しからメンバーのシャッフルへと段階的に機能を追加していきます。

- Google Apps Scriptを使ってChatアプリを自作する
- Step0: 始める前の準備
- Step1: 公式チュートリアルでオウム返しアプリを作る
- Step2: 機能を追加してランダムボットを作る
- Step3: 読みやすくするために既存のスレッドに返信する
- まとめ
開発部門(プロダクト技術本部)の高玉です。
BIGLOBEは日々の業務においてオフィスツールとしてGoogle Workspaceを使っています。その中でもメインとなるコミュニケーションツールがGoogle Chatです。リアルタイムでの情報共有をスムーズに進行してくれます。その機能改善が進み、使い勝手が良くなってきました。
Google Chatは人間とだけでなく、Google Chatアプリ1とコミュニケーションをすることも可能です。Chatアプリからリアルタイムな通知を受け取るだけでなく、Chatアプリに話しかけることで人間の代わりにコマンドを実行させることも可能です。Googleが提供するChatアプリを使うことも、自作することもできます。
私が自作したChatアプリの中でも最もよく使われているのが「ランダムボット」です。これは例えば、朝会で発表する順番をランダムに決める時などに利用します。@をつけてChatアプリをメンションすると、そのスペースにいるメンバーをランダムに並び替えてくれます。

Chatアプリを作る手段はいくつかあります。ここでは最も手軽で、初心者でも取り組みやすいGoogle Apps Scriptを使った方法を紹介します。一方、より高度な技術を用いたい場合には、Cloud Functionsを使ってPythonやNode.jsで実装することも可能です2。
なお、続編としてGoogle Chat APIの新機能を使ってダイレクトメッセージを送信するアプリの作り方も記事にしています。次のステップとしてぜひご活用ください。
Google Apps Scriptを使ってChatアプリを自作する
この記事では、Google WorkspaceでApps Scriptを使った開発経験がある方を対象に、Chatアプリを自作する方法を解説していきます。
初めてChatアプリの開発に取り組む方にとっては、見慣れない設定がいくつかありますが、設定に必要になる情報を先に考えておくと、スムーズに作業を進められます。そこで、「始める前の準備」を先にご紹介します。
また題材にはランダムボットを使います。まずはGoogleが提供するChatアプリのチュートリアルに従って、ごく単純な「オウム返し」アプリを作ります。それをベースに段階的に機能を追加していきます。
Step0: 始める前の準備
Chatアプリの実装に向けて、まずはいくつかの設定作業をこなしていきましょう。設定を一気に進めるために、予め準備しておくべきことを紹介します。
使う画面はGoogle CloudのコンソールとApps Scriptのスクリプトエディターです。これらの2つのインターフェースを使いながら進めていきます。片方の画面の情報を、もう片方の画面に入力することもあります。
事前に準備しておくべきなのは次の4点です。これらを決めておくことで、よりスムーズに作業を進めることができます。
- Google Cloud のプロジェクト名(英語)
- アルファベット。ハイフン可。
- 今回は
random-botにします。
- アプリ名(日本語)
- 「Google」という単語が使えないことに注意してください。 OAuth 同意画面を保存する時に「アプリの保存中にエラーが発生しました」と表示され、保存できなくなります。
- 今回は
ランダムボットにします。
- アプリの説明(日本語)
- 今回は
メンバーをランダムに並び替えます。にします。
- 今回は
- アプリのアバター画像
- 著作権を侵害しないように気をつけましょう。
- 今回はチュートリアルでも使う
https://developers.google.com/chat/images/chat-product-icon.pngを使います。
組織内の全員がChatアプリをインストールできるようにするには、追加で画像を準備する必要があります。これらの画像は(URL指定ではなく)アップロードする必要があります。後で必要になることだけ、頭に入れておいてください。
- アプリのアイコン(32x32pxと128x128pxの2つ)
- ただし同じ画像を使い回せました
- 説明カード画像(220x140px)
- スクリーンショット(640x400、1280x800、2560x1600のいずれか)
Step1: 公式チュートリアルでオウム返しアプリを作る
まずはGoogle公式のチュートリアルに従って話しかけたことをそのまま返す「オウム返し」アプリを作ります。このアプリはGoogle Chatのスペースに追加でき、話しかけると反応してくれます。
準備が整ったら、次の5つの作業を一気に片付けてしまいましょう!
- 作業1. Google Cloudプロジェクトの作成
- 作業2. Chat APIの有効化
- 作業3. OAuth同意画面の構成
- 作業4. Google Apps Script をテンプレートから作成
- 作業5. Google Chat APIの設定
作業1. Google Cloudプロジェクトの作成
Cloud プロジェクトの選択にアクセスし「プロジェクトを作成」を押して新しくプロジェクトを作成します3。

準備しておいたプロジェクト名random-botを入力します。組織と場所はあなたが使用しているGoogle Workspaceのものを選択してください。

作成ボタンを押します。少々時間がかかります。新しいプロジェクトが作成できると通知が届きます。


プロジェクト番号(プロジェクトIDではありません)は後で使うのでメモします。
作業2. Chat APIの有効化
APIの有効化を押して、CloudコンソールでGoogle Chat API を有効にします。
作業3. OAuth同意画面の構成
OAuth同意画面に移動を押して、CloudコンソールでOAuth同意画面を開きます。
OAuth同意画面に、次の情報を入力していきます。
- User Type
- 社内用なので「内部」を選びます。
アプリ情報
- アプリ名
- 準備しておいた
ランダムボットを入力します。 - Google という単語を含めないでください。アプリの保存に失敗します。
- 準備しておいた
- ユーザーサポートメール
- 自分のメールアドレスを入力してください。自分が所属するメーリングリストのメールアドレスを入力することもできます。
- アプリのロゴ
- 空欄でOKです。
- もし設定するなら、著作権に注意しましょう。サイズは 120 x 120 px の正方形が推奨です。
- アプリ名
アプリのドメイン
- 空欄でOKです。
承認済みドメイン
- 空欄でOKです。
デベロッパーの連絡先情報
- 自分のメールアドレスを入力してください。
スコープ
- 空欄でOKです。
以上で OAuth同意画面の設定は終わりです。(2) スコープ、(3) 概要、は何も入力する必要はありません。保存して次へ、を押して、ダッシュボードへ戻る、を押してください。
作業4. Google Apps Script をテンプレートから作成
https://script.google.com/home/projects/create?template=hangoutsChat&hl=ja にアクセスして、Chat テンプレートから Apps Script を作成します。
もしくは、 https://script.google.com/home/start にアクセスして、ページの一番下にある chat bot を選びます。

もし、テンプレートから作らない場合は、手作業でappsscript.jsonファイルを設定する必要があります。プロジェクトの設定の「全般設定」で「「appsscript.json」マニフェスト ファイルをエディタで表示する」にチェックをし、appscript.jsonファイルの中に"chat": {}と記載する必要があります。

スクリプトエディターにGoogle Cloudのプロジェクト番号を設定
スクリプトエディターの左ペイン「ギア」マーク(プロジェクトの設定)を選択します。一番下にある Google Cloud Platform(GCP)プロジェクトで「プロジェクトを変更」を押して、プロジェクト番号を入力し「プロジェクトを設定」ボタンを押します。
なお、プロジェクト番号はCloud Consoleにアクセスすることで確認できます。

なお、この作業の前にOAuth同意画面を設定していない場合、「プロジェクトを変更するために、OAuth 同意画面を設定する必要があります」というエラーが表示されます。ステップ3を済ませてから「プロジェクトを設定」ボタンを押しましょう。
スクリプトエディターでテスト用デプロイIDを確認
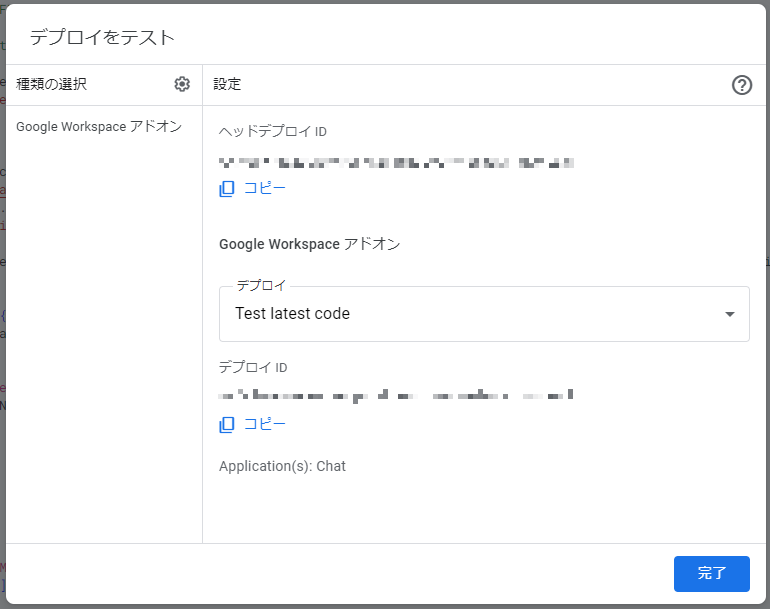
次に、スクリプトエディターの右上にある「デプロイ」ボタンを押し、「デプロイをテスト」を選択し、ヘッドデプロイIDをメモします。

なお、ヘッドデプロイは、テスト用にしか使えません。組織内の他の人がインストールできるようにするためには、別途デプロイを実施し、正式なデプロイIDを使う必要があります。
作業5. Google Chat APIの設定
Google Chat APIの管理画面に戻ります。
画面中央のタブから「構成」を選びます。

次の情報を設定していきます。
アプリケーション情報
- アプリ名
- 準備しておいた
ランダムボットを入力します。
- 準備しておいた
- アバターの URL
- 準備しておいた
https://developers.google.com/chat/images/chat-product-icon.pngを入力します。
- 準備しておいた
- 説明
- 準備しておいた
メンバーをランダムに並び替えます。を入力します。
- 準備しておいた
- アプリ名
インタラクティブ機能
- 有効にします。
- 機能
1:1のメッセージを受信するは無効にします。- アプリ にメッセージを直接送信できます。
- ランダムボットでは使用しません(複数のメンバーを並び変えるため)。
スペースとグループの会話に参加するは有効にします。- アプリ は複数のユーザーが存在するスペースで動作します。
- 接続設定
- Apps script project を選んで、先程メモしたデプロイIDを入力してください(「デプロイを管理」から確認できます。スクリプトIDではありません)。
- スラッシュコマンド
- 何も設定しなくてOKです。
- リンクプレビュー
- 何も設定しなくてOKです。
- 公開設定
- このチャットアプリを<あなたの組織名>の特定のユーザーとグループが使用できるようにします、をチェックします。
- 「ドメイン内の個人とグループを追加します」に公開する対象者のメールアドレス、もしくは、グループのメールアドレスをカンマ区切りで入力します。
- なお、このチェックを外すことで組織内の全てのユーザーが使用できるようにできますが、別途、Google Workspace Market SDKの設定と、Google Workspace管理者の承認が必要です。
ログ
- エラーをLoggingに保存する、をチェックしておきます。
保存ボタンを押します。
オウム返しするか試してみる
お疲れ様でした!ここまでのステップで、話しかけたことをオウム返ししてくれるChatアプリが動くようになりました。https://chat.google.com/ にアクセスして、アプリをインストールしてみます。
Google Chatのスペースにアプリを追加するには、スペース名をクリックして「アプリの統合」を選択し、さらに、アプリを追加ボタンを押します。


@を押して、Chatアプリ宛にメンションをします。

Step2: 機能を追加してランダムボットを作る
いよいよ楽しいコーディングの始まりです。オウム返しアプリをベースに、スペースにいるメンバー一覧を取得して、ランダムに並び替える機能を追加します。そのために、メンバー一覧を取得するのに必要なGoogle Chat APIの使い方を確認していきます。
Google Chat APIの利用とユーザー認証、サービスアカウント認証
公式チュートリアルで作ったオウム返しアプリですが、そのままメッセージを返信するだけなら、認証は不要です。しかし、Google Chat APIを利用してGoogle Chatの情報にアクセスしたり、Chat機能を使ってメッセージを発信する場合には認証が必要になります。詳しくは公式ドキュメント Chat アプリと Google Chat API リクエストの認証と認可をご覧ください。ここではかいつまんで説明します。
Google Chat APIを利用するのに必要な認証にはアプリ認証(サービスアカウント認証)と、ユーザー認証の2つがあります。APIによって必要な認証は異なります。また、どちらの認証を利用してAPIを実行したかで、実行結果も異なります。
実行結果の違いを指定したスペースに、指定したメッセージを発信するAPI、spaces.messages.createメソッドを使って説明します。サービスアカウント認証を使う場合、Chatボットが実行の主体となります。よって、送信元はChatアプリになります。一方、ユーザー認証を使う場合、Chatボットに権限を付与したユーザーが実行の主体となるため、Chatアプリではなくあたかもユーザーが発信したかのように見えます。
ほとんどのAPIで、サービスアカウント認証とユーザー認証の両方が使えます。しかし、ユーザー認証だけが許可されているAPIも存在します。例えば、ランダムボットはそのスペースにいるメンバー一覧を取得する必要があります。spaces.members.listメソッドで実現できますが、このAPIはサービスアカウント認証でも、ユーザー認証でも利用できることがわかります。しかし、メッセージ一覧を取得するspaces.messages.listメソッドでは、ユーザー認証だけが許可されています。
サービスアカウント認証をする場合、事前にサービスアカウントを作成する必要があります。また、OAuth2ライブラリーを使ってAPIを呼び出す必要があります。
今回、ランダムボットで必要になるAPIは、メンバー一覧取得(spaces.members.list)とメッセージ発信(spaces.messages.create)です。どちらもサービスアカウント認証を使って実行します4。
そこで、追加の作業として、OAuth2 for Apps Scriptライブラリーをインポートし、サービスアカウントを作成します。
作業6. OAuth2 for Apps Scriptライブラリーをインポート
サービスアカウント認証を使ってGoogleのAPIを呼び出すには、Apache Licence 2.0のオープンソースOAuth2 for Apps Scriptを利用します。
Apps Scriptのスクリプトエディターを開き、左ペイン「ライブラリ」の右横にあるプラスボタンを押して、ライブラリーを追加します。公開されているOAuth2のスクリプトIDは1B7FSrk5Zi6L1rSxxTDgDEUsPzlukDsi4KGuTMorsTQHhGBzBkMun4iDFです。
ただし、スクリプトIDを検索した場合に「ライブラリを検索できませんでした。IDとアクセス権限を確認して、もう一度お試しください」というエラーが表示されるかもしれません。安全のため、組織外のライブラリーを追加できないようGoogle Workspaceを設定しているのかもしれません。

組織外のApps Scriptライブラリーを参照できない場合、組織内にソースコードをコピーして使う必要があります。Apache Licence 2.0は商用利用可能なライセンスですが、ライセンス条項と一緒に再配布する必要があります。まず新規でApps Scriptのプロジェクトを作り、ソースコード https://github.com/googleworkspace/apps-script-oauth2/blob/master/dist/OAuth2.gs のうち、コメント/* code begin */から/* code end */までの間のコードをコピーして保存します。その際、Apache Licence 2.0 ライセンスのソフトウェアであることがハッキリ分かるよう、以下のコメントをつけておきます。
// このソフトウェアは https://github.com/googleworkspace/apps-script-oauth2/blob/master/dist/OAuth2.gs で公開されているOAuth2 for Apps Scriptをそのままコピーしたものです。 // Apache Lisence 2.0 で配布されています。 // https://github.com/googleworkspace/apps-script-oauth2/blob/master/LICENSE
その後、画面右上にある共有ボタンで、組織内に共有します。閲覧権限のみ共有すればOKです。スクリプトに対して閲覧権限を与えるだけなら、次の作業で使うスクリプトプロパティまでは閲覧できません。もしスクリプトの編集権限まで付与してしまうと、スクリプトプロパティを閲覧し、秘密鍵の中身まで見えるようになってしまうため、気をつけてください。

共有が終わったら、プロジェクトの設定からスクリプトIDを確認し、ランダムボットのスクリプトエディターのライブラリとして追加します。
作業7. サービスアカウントと秘密鍵を作成しスクリプトプロパティに保存
公式ドキュメントの手順に従ってサービスアカウントを作成し、秘密鍵を作成します。
注意!
秘密鍵の管理は非常に重要です。この秘密鍵が漏洩すると、そのサービスアカウントの権限を持つ人物やシステムが、あなたの名前で行動することが可能になります。これは、データの不正アクセス、改ざん、削除といった深刻なセキュリティ上のリスクを生じます。秘密鍵を決してそのままソースコードに掲載しないでください。
次に、秘密鍵をテキストエディター等で開き、中身をまるごと、ランダムボットのプロパティの値として保存します。スクリプトエディターの左ペインにあるギアアイコンから、プロジェクトの設定を開き、画面下にあるスクリプトプロパティを追加します。
- プロパティは
JSON_SECRET_KEY - 値は秘密鍵の内容をそのままペースト
スクリプトプロパティを保存します。保存したら、安全のため、ダウンロードした秘密鍵ファイルを完全に削除してもOKです。しかし、削除する前に必ずスクリプトプロパティへの保存が成功していることを確認してください。また、秘密鍵をコピーする間に、他人が見えないようにするための措置も行ってください。例えば、公共の場所での作業を避ける、他人が画面を覗き見られないような場所で作業をするなどの工夫が必要です。
メンバー一覧を取得できるか試してみる
ここまでの作業ができたら、サービスアカウント認証を使ってOAuth2ライブラリーが動作することを確認します。ランダムボットのスクリプトエディターに、以下のコードを追記して、指定したスペースのメンバー一覧が取得できるか確認します。
function getJsonSecretKey_(key = 'JSON_SECRET_KEY') { const file = PropertiesService.getScriptProperties().getProperty(key); if (!file) throw `スクリプトプロパティにキー「${key}」で、JSON形式の秘密鍵を追加してください。`; return JSON.parse(file); } function createChatService_(key = 'JSON_SECRET_KEY') { const jsonSecretKey = getJsonSecretKey_(key); const service = OAuth2.createService('chat') .setTokenUrl('https://accounts.google.com/o/oauth2/token') .setPrivateKey(jsonSecretKey.private_key) .setClientId(jsonSecretKey.client_email) .setPropertyStore(PropertiesService.getUserProperties()) .setScope('https://www.googleapis.com/auth/chat.bot'); if (!service.hasAccess()) throw 'Authentication error: %s', service.getLastError(); return service; } function fetchChatApi_(url, method = 'get', payload = undefined) { console.log(`fetchChatAPi_ url=${url}, method=${method}, payload=${JSON.stringify(payload)}`); const service = createChatService_(); const options = { method, headers: { 'Authorization': 'Bearer ' + service.getAccessToken() }, contentType: 'application/json', muteHttpExceptions: true } if (payload) options.payload = JSON.stringify(payload); const res = UrlFetchApp.fetch(url, options) const responseCode = res.getResponseCode(); if (responseCode !== 200) { console.log(`Response error: Status code ${responseCode}`); throw res.getContentText(); } const contentText = res.getContentText(); console.log(`response=${contentText}`); return JSON.parse(contentText); } // https://developers.google.com/chat/api/reference/rest/v1/spaces.members/list function listMembers_(spaceName) { const resultKey = 'memberships'; const results = []; let pageToken; const url = 'https://chat.googleapis.com/v1/' + spaceName + '/members?pageSize=1000'; do { let postfix = pageToken ? '&pageToken=' + pageToken : ''; const json = fetchChatApi_(url + postfix); results.push(...json[resultKey]); pageToken = json.nextPageToken; } while(pageToken); return results; } function testListMembers() { const spaceName = '<メンバー一覧を取得するスペース名>'; console.log(listMembers_(spaceName)); }
なおlistMembers_()では、ページング処理をしています。APIが一度に返すことのできる結果数には限界があり、一度のリクエストで全てのメンバーを取得することができません。1000件より大きな結果になる場合、レスポンスにnextPageTokenが返却されるので、URLのpageTokenパラメーターにその値を渡して次の結果を取得しています。
testListMembers()を実行するために、メンバー一覧を取得するスペース名を確認します。Google Chatでスペースを選択すると、URLは
https://mail.google.com/chat/u/0/#chat/space/XXXXXXXXXXX
の形式になっています。最後のID部分から、スペース名はspaces/XXXXXXXXXXXとして作ります。spaces と s がついている点が異なりますので注意してください。
testListMembers()を実行した時に、実行ログに
<h1>Not Found</h1> <h2>Error 404</h2>
と表示される場合は、スペース名の指定方法が間違っています。
また、
{
"error": {
"code": 403,
"message": "This Chat app is not a member of this space",
"status": "PERMISSION_DENIED"
}
}
と表示される場合は、ランダムボットをそのスペースに追加してから実行してください。
成功すると実行ログに
[ { name: 'spaces/XXXXXXXXXXX/members/nnnnnnnnnnnnnnnnnnnnn',
state: 'JOINED',
member:
{ name: 'users/nnnnnnnnnnnnnnnnnnnnn',
displayName: '高玉広和',
type: 'HUMAN',
domainId: 'YYYYYYY' },
createTime: '2023-02-24T01:41:51.365049Z',
role: 'ROLE_MANAGER' } ]
のように表示されます。
メンバーを並び替えて返信する
メンバー一覧が取得できるようになったら、ランダムボットのonMessage(event)を次のように書き換えます5。
function shuffle_(a) { for (let i = a.length - 1; i > 0; i--) { const j = Math.floor(Math.random() * (i + 1)); [a[i], a[j]] = [a[j], a[i]]; } return a; } function shuffleMembers_(spaceName) { const names = listMembers_(spaceName).map(membership => membership.member.displayName + 'さん'); return shuffle_(names); } /** * Responds to a MESSAGE event in Google Chat. * * @param {Object} event the event object from Google Chat */ function onMessage(event) { const text = [ `${shuffle_(['がんばって', '気合を入れて', 'いい感じに'])[0]}並び替えたよ!`, ...shuffleMembers_(event.space.name) ].join('\n'); return { text }; }
スクリプトを保存したら、スペースに追加したランダムボットに何でも良いので話しかけてみましょう。次のように返信されます。

もしランダムボットから返信がない場合は、スクリプトエディターの左ペイン「実行数」で実行ログを確認できます。次のエラーが出ている場合、スペースのメンバーの中に、ランダムボットの実行が許可されていないメンバーがいるかもしれません。
{
"error": {
"code": 403,
"message": "This organization's administrator must allow users to install this Chat app",
"status": "PERMISSION_DENIED"
}
}
Google Chat APIの管理画面の「ドメイン内の個人とグループを追加します」には5名まで、Chatアプリを実行できる人を記載できます。それよりも多くのメンバーにChatアプリを使わせる場合、Google Workspace Marketplace SDK でアプリを設定するを実施した上で、Google Workspaceの管理者にChatアプリを承認してもらいます。
Step3: 読みやすくするために既存のスレッドに返信する
Step2までで、ランダムボットの機能面はすべて実現できました。最後は細かな修正です。Step2では、利用者が新しいスレッドでランダムボットに呼びかけた場合、その返信のために別の新しいスレッドを作っています。これを、利用者が作ったスレッドに返信する形にしてみます。


これを実現するために、onMessage(event)では、{ text }オブジェクトをreturnするのをやめて、Chat APIを使って返信するスレッドを指定したメッセージを送信します。
// https://developers.google.com/chat/api/reference/rest/v1/spaces.messages/create function createMessage_(text, spaceName, threadName) { let url = 'https://chat.googleapis.com/v1/' + spaceName + '/messages'; const payload = { text }; if (threadName) { url += '?messageReplyOption=REPLY_MESSAGE_FALLBACK_TO_NEW_THREAD'; payload.thread = { name: threadName } } return fetchChatApi_(url, 'post', payload); }
function onMessage(event) { const text = [ `${shuffle_(['がんばって', '気合を入れて', 'いい感じに'])[0]}並び替えたよ!`, ...shuffleMembers_(event.space.name) ].join('\n'); // return { text }; createMessage_(text, event.space.name, event.message.thread.name); }
既存のスレッドに返信をするために、spaces.messages.createメソッドのQueryパラメーターmessageReplyOptionを指定し、payloadに返信する{ thread.name }を指定しています。
まとめ
以上がGoogle ChatのChatアプリをApps Scriptで自作するための一連の手順です。今回は、「始める前の準備」から始めて、「オウム返し」アプリを作り、その後、機能追加で「ランダムボット」を作成しました。さらに利便性を向上させるために、「既存のスレッドに返信する」機能も追加しました。このように、一歩一歩進めていくことで、より複雑なChatアプリを自作することも可能になります。
最初は複雑に感じるかもしれませんが、必要な機能を順次追加し、理解を深めていけば、独自のChatアプリを開発することができるでしょう。
この記事では「とりあえず動く」Chatアプリを開発するまでの過程をご紹介しました。Chatアプリとしてあるべき振る舞いはユーザーを喜ばせるチャットアプリを作成するにまとまっていますので、ぜひご一読いただき、機能を追加してみてください。
- スペースに追加された時に、このChatアプリでできることを簡潔に紹介する
- スラッシュコマンドを実装し、
/helpで使い方を紹介したり、/randomや/shuffleでメンバー一覧を並び替える
この記事が、あなたのChatアプリ作成の第一歩となることを願っています。
なお、続編としてGoogle Chat APIの新機能を使ってダイレクトメッセージを送信するアプリの作り方も記事にしています。次のステップとしてぜひご活用ください。
※ Google 、Google Chat 、Google Workspace 、GCP は、Google LLC の商標であり、このブログはGoogle によって承認されたり、Google と提携したりするものではありません。
※ Apache は、The Apache Software Foundationの商標または登録商標です。
※記載しているシステム名、製品名、サービス名は、それぞれ各社の商標または登録商標です。
- 一般的には、チャット画面で人間とやりとりするソフトウェアをチャットボット(chatbot)と呼びます。しかし、GoogleはあえてChatアプリと呼んでいます。Chat アプリはチャット画面から呼び出せるWebアプリケーションであり「単なる bot」以上のものと見なせるから、だそうです。↩
- Chatアプリには多くの種類があります。Webhookを使って通知だけをするアプリや、Node.jsなどApps Script以外の環境で動かすアプリ、チャット画面上でフォームを使い入力を受け付けるアプリなどです。そうしたアプリの作り方は、動画付きの公式ドキュメントGoogle Chatアプリを作成するで学ぶことができます。↩
- プロジェクト数の上限は最初は10個です。それ以上作りたいときはMANAGE QUOTASのリンクをクリックして、Googleに申請しましょう。↩
- 今回は利用しませんが、ユーザー認証の場合はOAuth2ライブラリーを使用する必要はありません。また、1. Apps Scriptのスクリプトエディターでappsscript.jsonを表示し、oauthScopesを記載する必要があります。2. APIを呼び出す場合は、AuthorizationヘッダーにBearerとしてScriptApp.getOAuthToken()で取得した値を設定します。↩
-
onMessage(event)に渡されるEventの定義はこちらです。↩
