GitHubをテーマにした社内LT大会を開催し、新たな発見と学びが得られました。楽しみながら技術力を磨き、エンジニア同士のつながりを作っています。

はじめに
BIGLOBEの網干です。2024年6月にGitHubをテーマにした社内ライトニングトーク(LT)大会を開催しました。
それぞれのLTでは
- GitHub Projects
- GitHub Pages
- GitHub Actions
- Pull Requests
といったGitHubの様々な機能を活用しながら、自分たちの仕事をどう効率化しているかを共有しました。
この記事ではそれぞれの発表の概略を紹介していきます。私たちが楽しみながら技術力を磨きつつ、技術ネタを通じて横のつながりを作っている様子をお伝えできれば幸いです。
LT大会
スクラム開発のタスク管理にGitHubはどうですか?

Kさんのチームは、スクラム開発にGitHub Projectsを活用しています。GitHub Projectsを活用することでタスクや進捗の把握がしやすくなり、スクラム開発の透明性を向上させることができました。
具体的には次の工夫をしています。
ステータスの設定: Issueに設定するステータスとして「バックログ」「スプリントバックログ」「作業中」「レビュー中」「クローズ」を設定し、Issueが現在どのステータスなのかを明確化しました。
カスタムフィールドの設定:「優先順位(1番目、2番目、バッファなど)」、「スプリント」、「ストーリーポイント」をIssueに設定し、各タスクの重要性やスプリント内の位置づけを明確化しました。
ボードのカスタマイズ: ステータスごとにカラムを設定(ボードを縦に分割)し、優先順位に応じてタスクをグループ化(ボードを横に分割)することで、各Issueのステータスと優先順位がひと目でわかるようにしました。

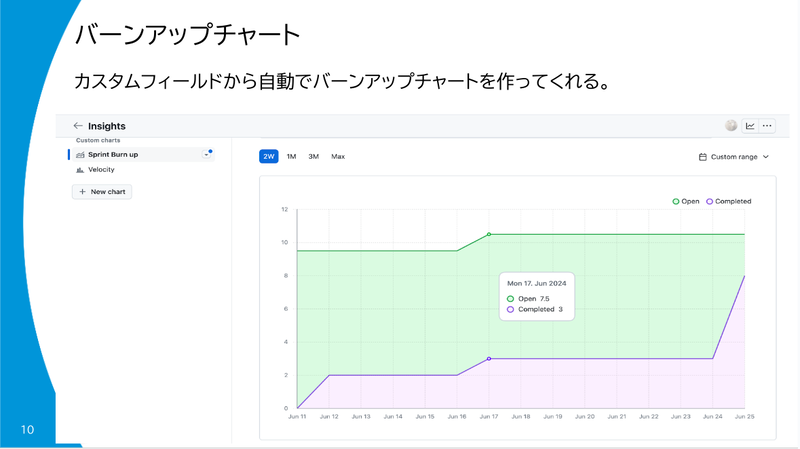
- バーンアップチャート: カスタムフィールドとして「スプリント」「ストーリーポイント」を設定することで、GitHub ProjectsのInsights上にバーンアップチャートを表示し、進捗を可視化しました。

GitHub Projectsでタイムトラッキング
Sさんも普段の業務でGitHub Projectsを利用してタスク管理をしています。Sさんは「どのタスクにどれだけ時間をかけたかの記録をつけたいが、忘れてしまう」という課題から、普段通り仕事をしているだけで作業時間を記録できるツールを作成しました。
作成したツールはGitHub Projectsのボードレイアウト上でIssueのカラムを移動するだけで、Googleカレンダーに作業時間を記録します。Issueの変更をトリガーにしてWebhookを送信しGoogle Apps Scriptの関数を起動、Googleカレンダーにタスクの作業時間を記録します。LTではツールの全体像やWebhookにIssueのグローバルノードIDを追加する設定、GraphQLでGitHub API v4からIssue情報を取得する方法について詳しく紹介していただきました。

Pagesで業務改善しよう

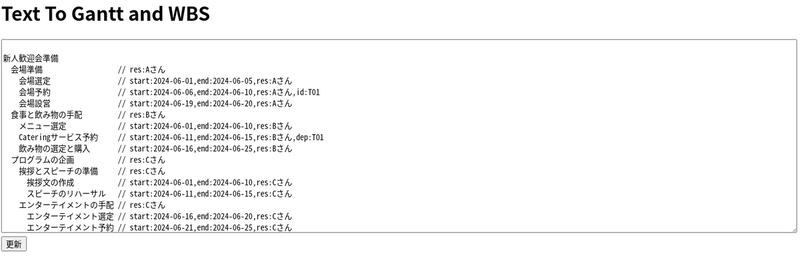
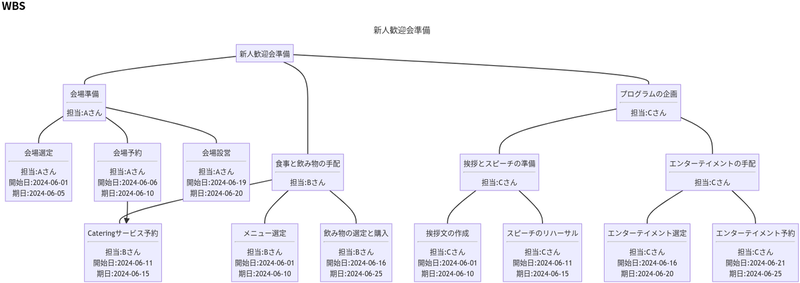
次はGitHub Pagesを使って、自作ツールを手軽に公開した話です。Fさんは日常業務を効率化するため、マインドマップを使ったタスク出しとガントチャートを用いた進捗管理を組み合わせるツールを開発しました。このツールはブラウザ上で動作し、GitHub Pagesにデプロイされています。Fさんのこだわりは、テキスト入力でガントチャートとマインドマップまで作れる点だそうです。
GitHub Pages上にデプロイしているツールのスクリーンショットです。テキストボックスに図の出力用のフォーマットで文字列を入力し、「更新」ボタンを押すことでページ下部にガントチャートとマインドマップ(Work Brakedown Structure:WBS)が同時に出力されます。



nektos/actでGitHub Actionsをローカルでも動かしたい
GitHub Actionsを活用してCI/CD環境を構築しているOさんは「GitHub Actionsのワークフローの動作確認をローカル環境でしたい」と考え、nektos/actを使いはじめました。GitHub Actionsをローカル環境で動作させるGo言語製のツールです。LTではnektos/actの導入にまつわる「ハマりポイント」を詳しく解説し、動くデモも見せてくれました。GitHubの環境を完全にエミュレートしているわけではない点に注意は必要ですが、開発がとても捗るとのことです。

IntelliJ IDEAでシームレスなPRレビュー
EさんにはIntelliJ IDEAの機能を活用したPull Request(PR)レビューのメリット、デメリットを紹介していただきました。EさんはJavaのシステムを担当していて、IDEにはIntelliJ IDEAを利用しています。GitHubのWeb上でも簡単なPRレビューはできますが、プログラムを深く読みたい場合などIntelliJ IDEAでソースコードを確認したいことがあります。実際にIntelliJ IDEAでPRレビューをしたところ、メリットは変更ファイルの一覧や変更点の確認、コメントの確認や送信、「Mark as Viewed」などの操作ができる点でした。一方、デメリットはPRに貼られた画像やPRに紐づいているIssueが確認できないことだったそうです。
『GitHub CI/CD実践ガイド』を出版した話 (野村友規さん)
弊社ではGitHubを使ったCI/CD環境を構築しており、そのコンサルティングを野村友規さんに依頼しています。野村さんには特別講演として『GitHub CI/CD実践ガイド』の紹介や出版裏話について発表していただきました。
おわりに
LT大会のあとにはそのまま懇親会を開催しました。参加者はピザやお酒を口にしながらLT大会では話しきれなかったことなど熱く語り合い、会は大盛況のうちに幕を下ろしました。
今回のLT大会と懇親会で技術者の知見を共有できたことはもちろん、部署同士の横のつながりが一層強くなりました。 今後もこのような技術者が楽しく知見を共有できるイベントを開催していきます。

※ GitHubは、GitHub, Inc.の米国およびその他の国における商標または登録商標です。
※ Google は、Google LLCの商標です。
※ IntelliJ は、JetBrains s.r.o.の商標または登録商標です。
※ 記載している企業、団体、製品、サービス等の名称は各社またはその関連会社の商標または登録商標です。
