Google Apps Scriptを使えば、Google Workspaceを自動化し業務を効率化できます。フォームへの申請をChatに通知する例でその使い方を学びます。

開発部門(プロダクト技術本部)の高玉です。
BIGLOBEはオフィスツールにGoogle Workspaceを使っています。ローコード開発プラットフォームGoogle Apps Scriptを使えば、プログラミングでGoogle Workspaceを自動化し、業務を効率化することができるのでとても便利です。
この記事は、Apps Scriptを使うと何がどう便利になるのかを体験していただけるように作成しました。具体例として、Googleフォームに申請された内容をGoogle Chatに自動的に通知するまでの手順を説明します。所要時間は30分程度です。Google Apps Scriptを初めて使う方にも分かりやすいよう、途中で動作を確認しながら、段階的に説明していきます。
- 何ができるのか?
- 通知したい項目を決める(フォームの項目作り)
- 通知先の着信Webhookを作成する
- Googleフォームを作る
- 回答用スプレッドシートを作る
- スプレッドシートからApps Scriptを起動しスクリプトを記述する
- 別の事例も紹介しています
- (おまけ)複数フォームのうち一部の申請のみ通知する
何ができるのか?
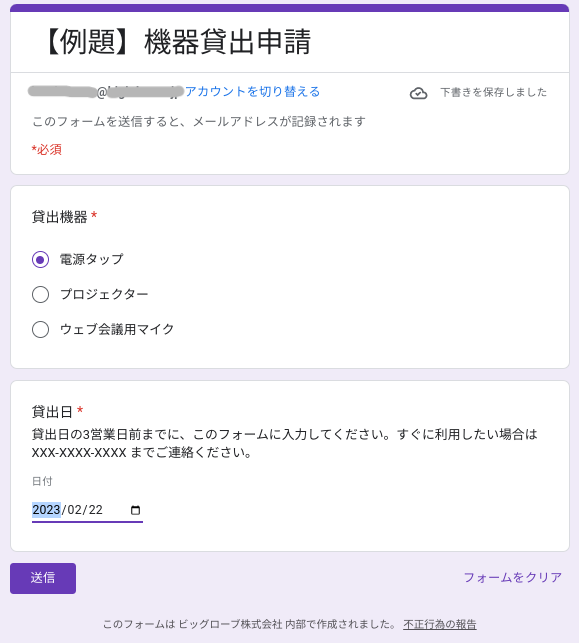
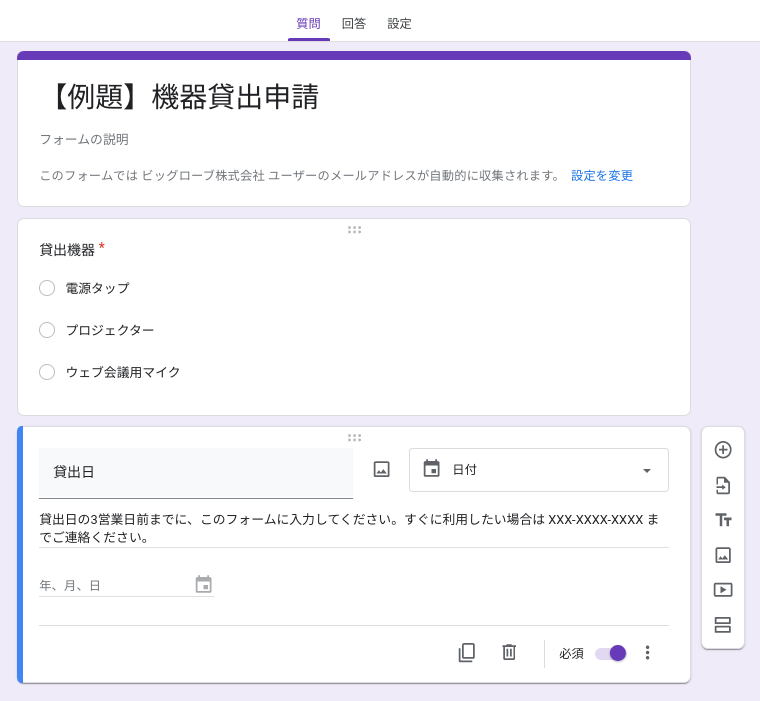
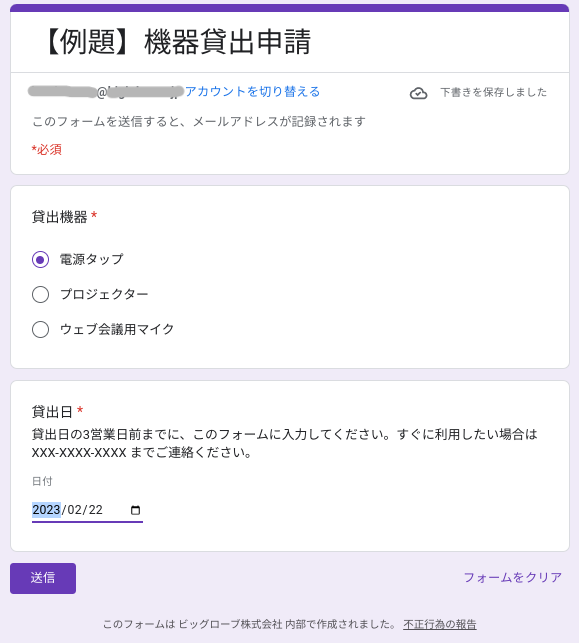
できるようになることを先にご紹介します。次のようなGoogleフォームで申請した内容が、

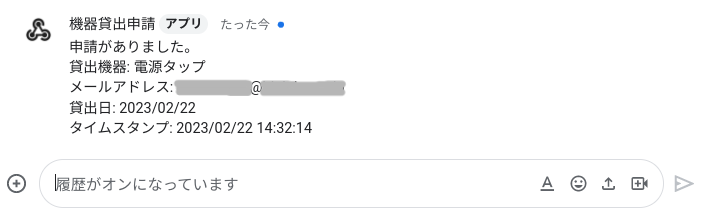
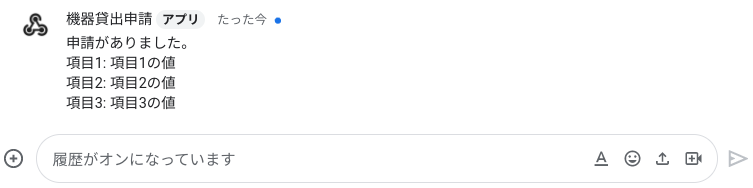
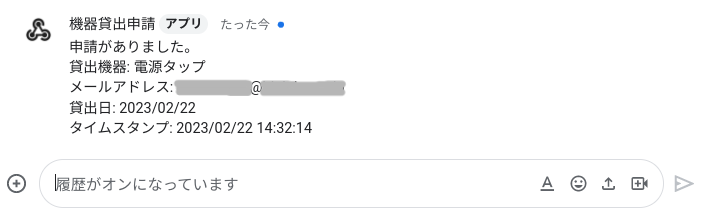
Google Chat宛に次のように通知されます。

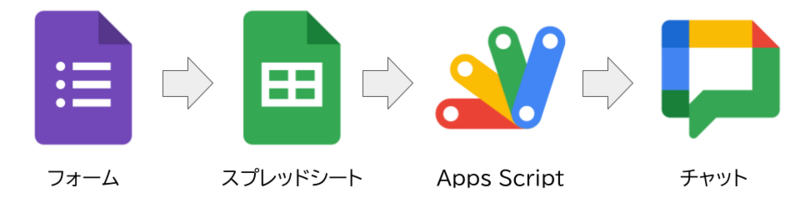
設定についてこれから解説していきます。Googleフォーム、Googleスプレッドシート、Apps Script、Google Chatとたくさんの道具を渡り歩くことになりますので、ゆっくりと進んでいってください。

通知したい項目を決める(フォームの項目作り)
まず、Google Chatに通知したい項目を決めます。 今回は「機器の貸出申請」を題材として取り上げ、以下の項目を通知するものとします。
- 申請者のメールアドレス
- 貸出機器
- 貸出日
通知先の着信Webhookを作成する
どのGoogle Chatのスペースに通知するかを決めましょう。なければこのタイミングで作っておきます。スペース名は後から変更することもできます。
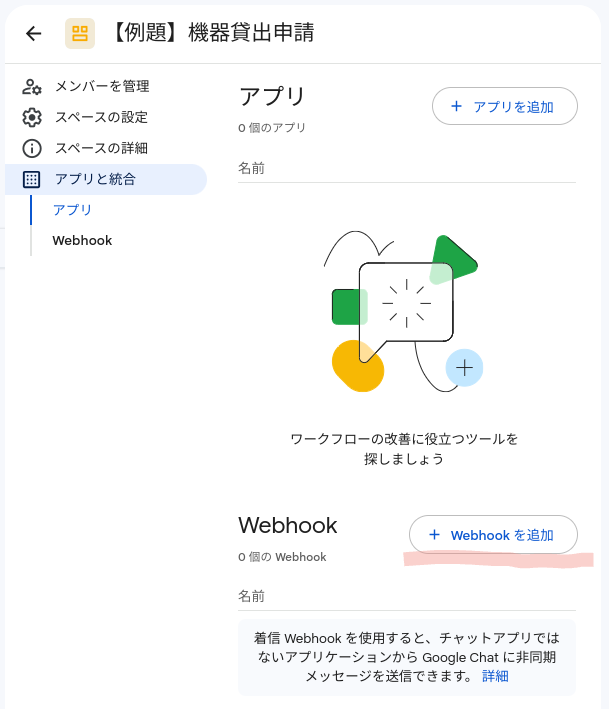
通知先のGoogle Chatのスペース名をクリックし「アプリと統合」を選択します。

「+Webhookを追加」ボタンを押します。

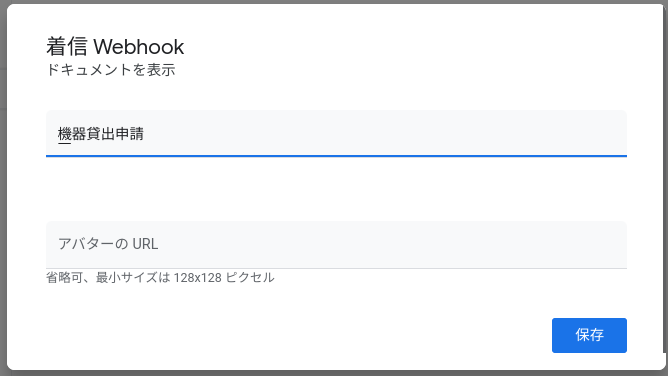
名前は日本語で適当につければ大丈夫です。アバターのURLは空欄のままで大丈夫ですし、https://developers.google.com/static/workspace/chat/images/chat-product-icon.pngを入力するとGoogle Chatのアイコンになります。もしアバターを設定する場合は、著作権を侵害しない写真を選択してください。右下の保存ボタンを押します。

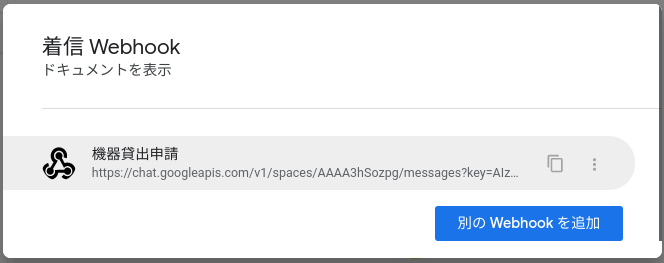
すると、着信WebhookのURLが作成されます。コピーアイコンを押すと、URLをクリップボードにコピーできます。後でApps Scriptを記述する時に使います。

生成されたURLはいつでも参照できるので、先に進みます。
Googleフォームを作る
通知したい項目に応じて、Googleフォームを作成します。
申請者のメールアドレス
Google Workspace を使っている場合は、自動で収集できるのでフォームの項目として追加する必要はありません。回答タブの「回答」で「メールアドレスを収集する」がチェックされていれば大丈夫です。

貸出機器
「ラジオボタン」もしくは「ドロップダウン」で項目を作成します。「必須」をチェックします。
貸出日
「日付」で項目を作成します。「必須」をチェックします。
説明の追加
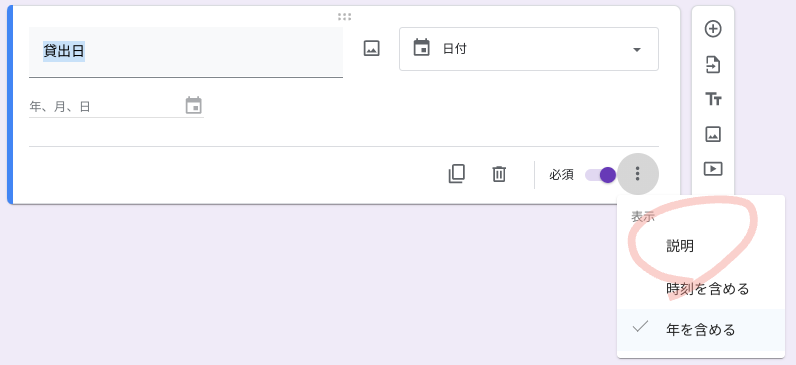
項目名は Google Chat への通知に使いますので、補足説明は次のやり方で追加してください。各項目の右下にあるケバブメニュー(3つの縦の点)から、説明を選びます。

ここまでの作業で、次のようなフォームができました。

回答用スプレッドシートを作る
Google Chat に通知をするために、Apps Script を使います。今回は、回答用スプレッドシートに Apps Script を関連付けます(Googleフォームそのものに Apps Script を関連付ける方法もありますが、スクリプトの記述が煩雑になるため、説明を割愛します)。
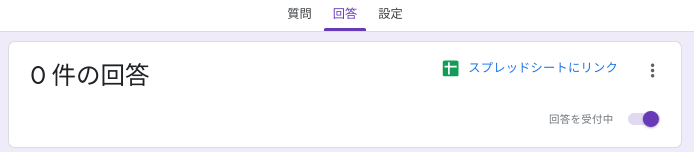
Googleフォームの回答タブで「スプレッドシートにリンク」を押します。

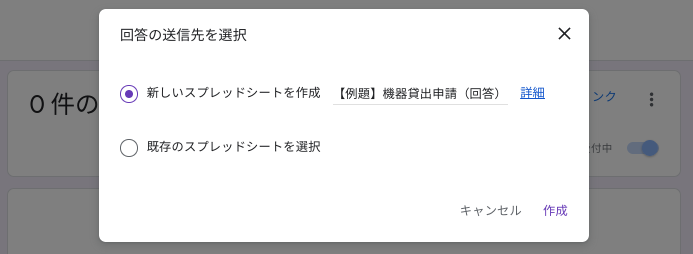
「新しいスプレッドシートを作成」がチェックされていることを確認して、右下の「作成」を押します。Googleフォームと同じ場所に、回答用スプレッドシートが作成されます。

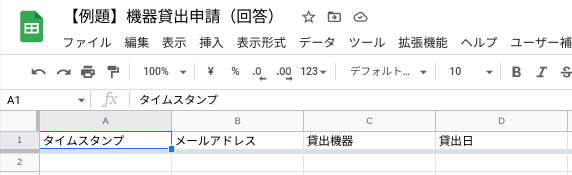
スプレッドシートの最上部の列名は、タイムスタンプ、メールアドレスから始まり、その後はGoogleフォームで追加した項目になっています。

もしGoogleフォームの項目を変更したら?
今後、Googleフォームの項目を変更した時に必要なことを説明します。後で読んでいただいても構いません。
Googleフォームの項目を変更すると、回答用スプレッドシートに変更後の項目列が新しく追加されて、回答が追加されていきます。そのまま使い続けても良いのですが、新しくシートを作り直す方が良い場合があります。
新しいシートに回答を追記していくには、フォームのリンクを解除して、回答の送信先を選択し直します。すると、選択したスプレッドシートに新しいシート名(フォームの回答2)で回答用のシートが追加されます。このシートはシート名を変更しても大丈夫です。
ただ、項目名が変わるたびにこの作業をするのは少々無駄です。なので、手順の一番最初に「通知したい項目を決める」を置いています。
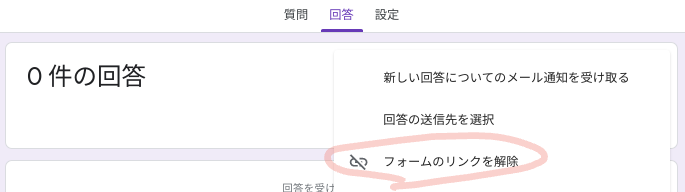
以下、回答用シートを変更する手順を紹介します。回答タブのケバブメニューから、「フォームのリンクを解除」します。

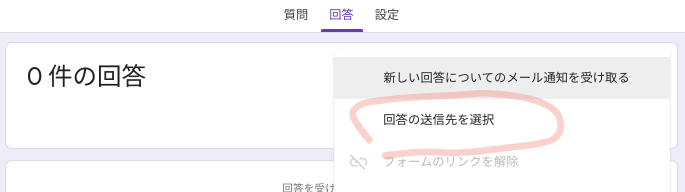
次に「回答の送信先」を選択します。

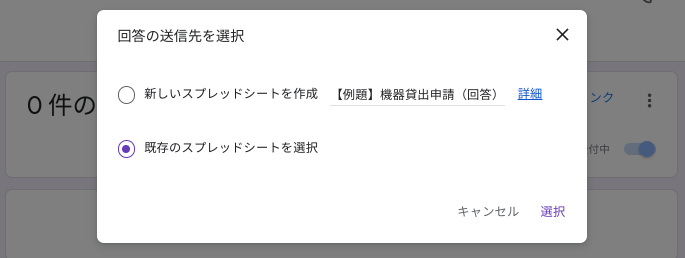
そして「既存のスプレッドシートを選択」にチェックがあることを確認して、右下の選択を押します。

スプレッドシートからApps Scriptを起動しスクリプトを記述する
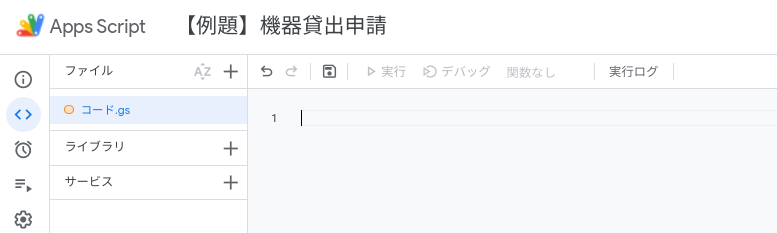
回答用スプレッドシートの上部メニュー「拡張機能」から「Apps Script」を選択し、スクリプトエディターを表示します。

まずスクリプトに名前をつけます。「無題のプロジェクト」をクリックして、別名をつけます。スクリプトを再利用する場合は英字の名称が良いですが、このスクリプトは再利用しないため、日本語で大丈夫です。

今回は、Googleフォームと同じ名称(【例題】機器貸出申請)にしておきます。

ここからは、スクリプトを記述して動作を確認していきます。
Google Chat に通知する
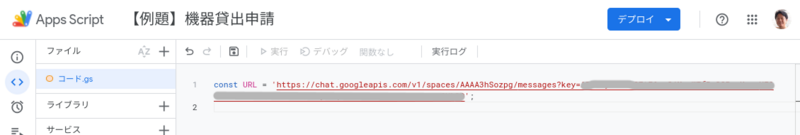
まず、コード.gsの1行目から3行目までを全て削除します。

次に、Google Chatに戻ります。スペース名をクリックしてWebhookを管理から、着信Webhook URLをコピーして、以下のように記述します。コピーしたURLはシングルクォーテーション(’)でくくり、行末にセミコロン(;)を記述しています。以下に記述したURLはあくまで例なので、自分でコピーしたURLを貼り付けてください。
const URL = 'https://chat.googleapis.com/v1/spaces/XXXXXXXXXXX/messages?key=XXXXXXXXXXXXXXXXX&token=XXXXXXXXXXXXXX';

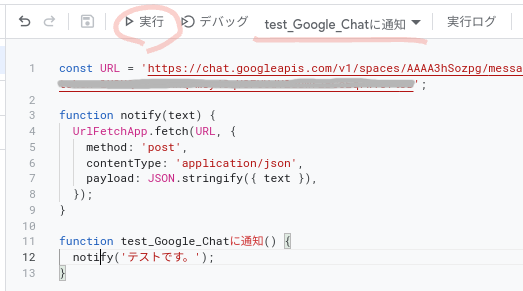
さらに、以下のスクリプトを追記します。
function notify(text) { UrlFetchApp.fetch(URL, { method: 'post', contentType: 'application/json', payload: JSON.stringify({ text }), }); } function test_Google_Chatに通知() { notify('テストです。'); }
貼り付けたら、一度保存します。保存はスクリプトエディター上部のフロッピーディスクアイコンを押すか、Ctrl + S を押します。
では、貼り付けたスクリプトが正しく動作するか確認してみます。画面上部の「デバッグ」の右で、「notify」となっているところを「test_Google_Chatに通知」に変更します。その上で、その左にある「実行」ボタンを押します。

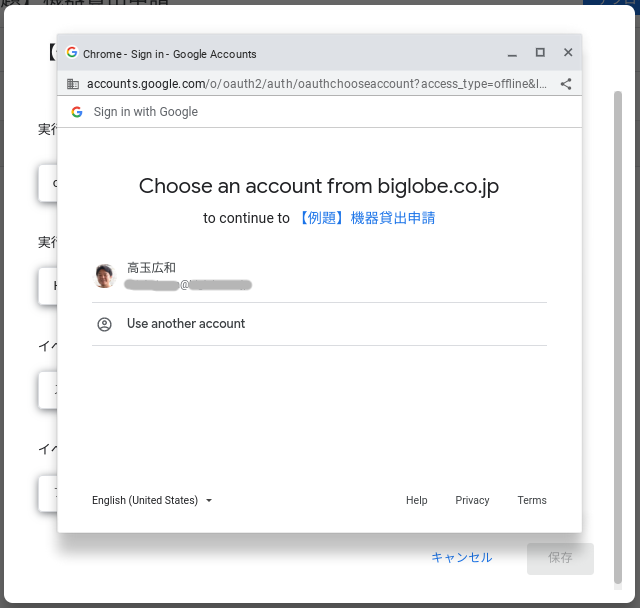
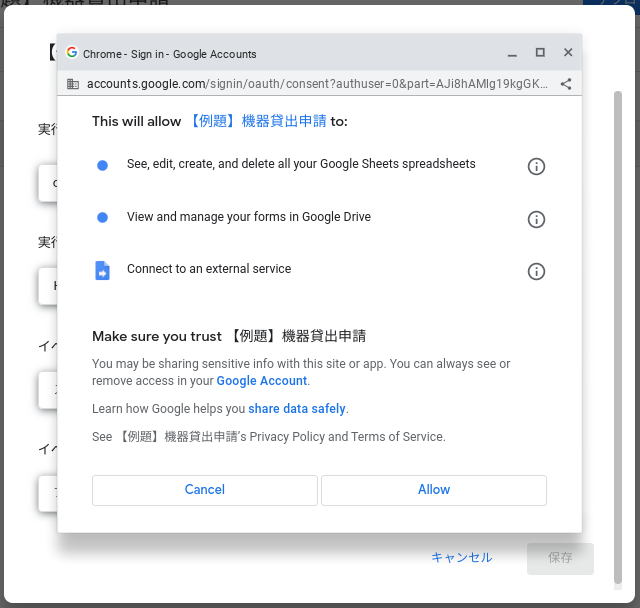
初回の実行では「承認が必要です」と表示されます。「権限を確認」を押します。

アカウント選択画面になるので、自分のアカウントを選択します。

「外部サービスへの接続」を許可します。右下の許可ボタンを押します。

これでスクリプトが実行されます。画面下部の実行ログに何も表示されず、通知先であるGoogle Chatのスペースに「テストです。」というメッセージが表示されていればOKです。

Googleフォームから受け取ったデータを通知する
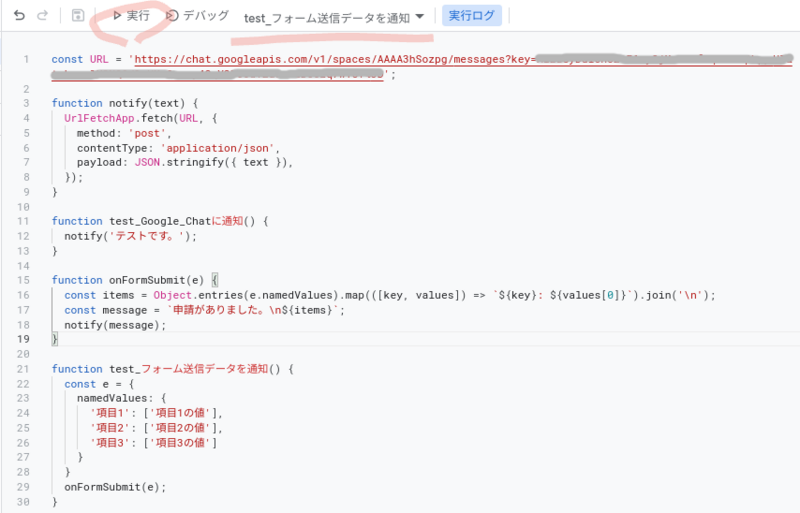
通知がうまくいったので、Googleフォームの送信を受け取ってみます。スクリプトエディターで、(先に書いたスクリプトは残したまま)以下のスクリプトを追記します。なお、Apps Scriptに詳しい方向けに説明しておくと、フォーム送信イベントのうちスプレッドシートに渡される方法を使っています。namedValuesに回答用スプレッドシートに追加されたデータの見出しと値が渡されます1。
function onFormSubmit(e) { const items = Object.entries(e.namedValues).map(([key, values]) => `${key}: ${values[0]}`).join('\n'); const message = `申請がありました。\n${items}`; notify(message); } function test_フォーム送信データを通知() { const e = { namedValues: { '項目1': ['項目1の値'], '項目2': ['項目2の値'], '項目3': ['項目3の値'] } } onFormSubmit(e); }
一度、スクリプトを保存して、貼り付けたスクリプトが正しく動作するか確認します。画面上部の「デバッグ」の右で、「test_フォーム送信データを通知」を選択し、左にある「実行」ボタンを押します。

以下のようにGoogle Chatに通知されていたら成功です。

最終的にスクリプトエディターに記述するスクリプトは次の通りです。以下のようになっていればOKです。
const URL = '(ここに着信WebhookのURLを記述します)'; function notify(text) { UrlFetchApp.fetch(URL, { method: 'post', contentType: 'application/json', payload: JSON.stringify({ text }), }); } function test_Google_Chatに通知() { notify('テストです。'); } function onFormSubmit(e) { const items = Object.entries(e.namedValues).map(([key, values]) => `${key}: ${values[0]}`).join('\n'); const message = `申請がありました。\n${items}`; notify(message); } function test_フォーム送信データを通知() { const e = { namedValues: { '項目1': ['項目1の値'], '項目2': ['項目2の値'], '項目3': ['項目3の値'] } } onFormSubmit(e); }
Googleフォームからデータを受け取る
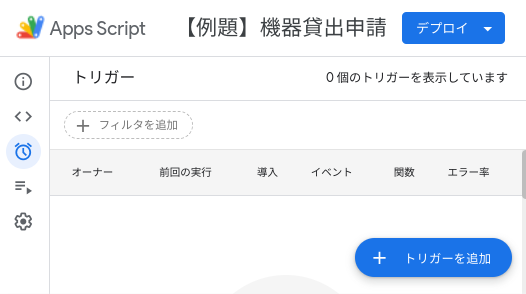
では最後に、Googleフォームで送信したデータを、Apps Scriptで受け取るようトリガーを設定します。スクリプトエディターの左ペインで時計アイコンのトリガーを選択します。次に、少し分かりづらいのですが画面右下の「トリガーを追加」ボタンを押します。

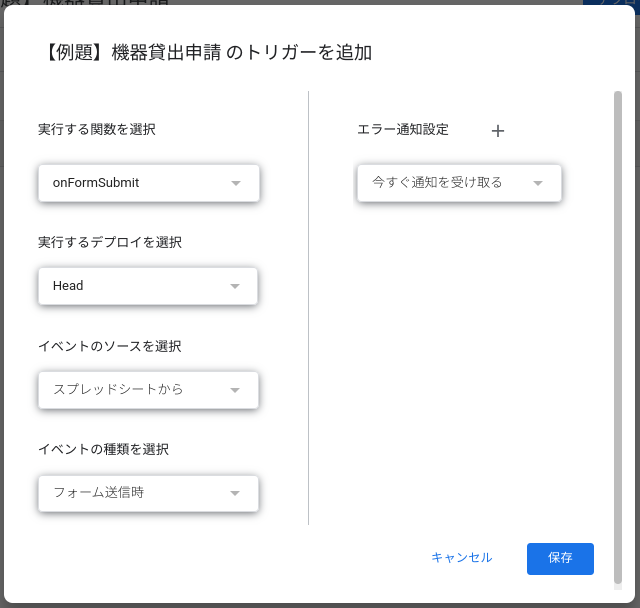
各項目を次のように設定していきます。
- 実行する関数を選択
- onFormSubmit
- 実行するデプロイを選択
- HEAD
- イベントのソースを選択
- スプレッドシートから
- イベントの種類を選択
- フォーム送信時
- エラー通知設定
- 今すぐ通知を受け取る

設定できたら、右下の「保存」ボタンを押します。この時に承認が求められることがありますが、先程と同じように自分のアカウントを選択し、許可してください。


保存できると、一覧に設定したトリガーが表示されます。

なお、このトリガーは設定した本人しか削除できません。退職などで業務を引き継ぐ前に、新しい担当者がトリガーを設定し直す必要があるのでご注意ください。
ここまでで設定は完了です。Googleフォームから実際に申請をして、通知が届くか確認してください。Googleフォームに戻って、プレビューを確認すると実際に申請ができます。Google Chatに申請内容が届いてればOKです。お疲れ様でした。


別の事例も紹介しています
業務の中でもよく使う例を取り上げながら、Apps Scriptでプログラミングをして、Google Workspaceを自動化する様子をご紹介しました。この記事はもともと社内向けに作った記事です。プログラミング未経験の社員も、ここにある手順通りに作業をすることで「自分にもできた!」と大変喜んでくれました。
BIGLOBEでは、エンジニア部門とビジネス部門が協力しながら、様々な業務をApps Scriptで効率化しています。もしご興味があれば、次の記事もぜひご覧ください。
(おまけ)複数フォームのうち一部の申請のみ通知する
社内から出てきたちょっと特殊な要件にも対応したのでご紹介です。
複数のGoogleフォームの回答を、一つのスプレッドシートにまとめて記録することもできます。Googleフォーム一つにつき、一つのシートに回答を記録します。
この場合にも、上記のプログラムをそのまま使うことができます。ただ、全てのフォームの申請に反応して通知をしてしまいます。
すべてのフォームではなく、一部のフォームの申請のみを通知したい場合、申請があったシート名を取得して通知すべきかどうかを判断させます。次の例では「シート1」「シート2」の申請があった場合に、通知します。必要に応じて書き換えてください。
const TARGET_SHEET_NAMES = ['シート1', 'シート2']; // 通知対象のシート名を入れてください。この例では「シート1」と「シート2」への申請を通知します。 function onFormSubmit(e) { const sheetName = e.range?.getSheet().getName(); if(!TARGET_SHEET_NAMES.includes(sheetName)) return; // 通知対象のシート名出ない場合は、通知しません。 const items = Object.entries(e.namedValues).map(([key, values]) => `${key}: ${values[0]}`).join('\n'); const message = `「${sheetName}」の申請がありました。\n${items}`; notify(message); }
※ Google、Google Chat、Google Workspaceは、Google LLCの商標です。
※ 記載している企業、団体、製品、サービス等の名称は各社またはその関連会社の商標または登録商標です。
- Googleフォームの送信を受け取る別の方法は、GoogleフォームにApps Scriptを記述する方法です。詳しくはGoogleフォームからApps Scriptを呼び出す方法は2つあるをご覧ください。↩
